Since Vanguard utilizes Socialite package for social authentication, it's easy to add any social authentication provider that is supported by Socialite.
So, let's proceed and add GitHub authentication driver.
The Configuration File
The first thing we need to do is to edit the config/auth.php configuration file and add github into social providers array, like following:
'social' => [
'providers' => ['facebook', 'twitter', 'google', 'github']
],Login Page
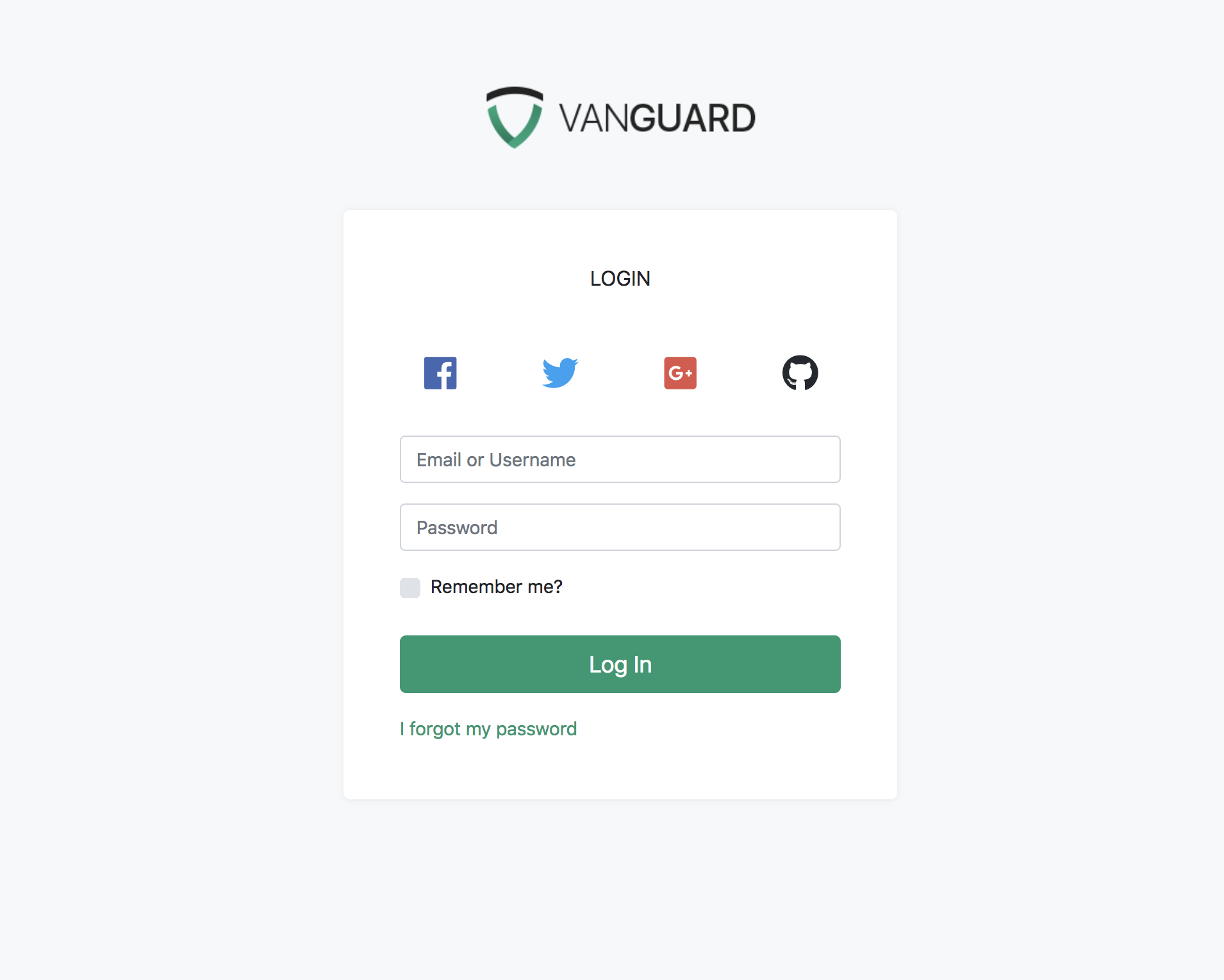
Next step is to modify the login page and add GitHub button. The view file we need to modify is resources/views/auth/social/buttons.blade.php. We will add the following code at the end of the list:
@if (in_array('github', $socialProviders))
<div class="col-{{ $colSize }} d-flex align-items-center justify-content-center">
<a href="{{ url('auth/github/login') }}" style="color: #24292e;">
<i class="fab fa-github fa-2x"></i>
</a>
</div>
@endif
It will make our login form look like this

GitHub Keys
After modifying our login page, we can now proceed and create GitHub oAuth application. Creating the application is simple, and you need to provide your application name, website URL as well as callback URL which will be used by Vanguard.
The callback URL should look like
http://yourdomain.com/auth/github/callbackOr, if you haven't removed public from your app URL, then it should be present in your callback URL too
http://yourdomain.com/public/auth/github/callbackAfter you create the GitHub application, you should grab your Client ID and Client Secret and create the following variables inside your .env file:
GITHUB_CLIENT_ID=<your_client_id_here>
GITHUB_CLIENT_SECRET=<your_client_secret_here>
GITHUB_CALLBACK_URI=<your_callback_uri_from_above>Socialite Configuration
The last piece of the puzzle is to let socialite know your GitHub keys and callback URI. To do so, just add the following code to your config/services.php configuration file
'github' => [
'client_id' => env('GITHUB_CLIENT_ID'),
'client_secret' => env('GITHUB_CLIENT_SECRET'),
'redirect' => env('GITHUB_CALLBACK_URI'),
],And that's it, you can now go to the login page, click that GitHub button we have created and log in with your GitHub account.